Что ж… GTK# хорошая и интересная штука, но есть кое-что получше. Avalonia – это кроссплатформенный XAML фреймворк для платформы .NET. Он поддерживает Windows, Linux, macOS, Android и iOS. Развивается проект при поддержке сообщества и является open-source, что весьма полезно в наше непростое время.
Как обычно вся разработка ведётся для Ubuntu. Создавать приложения можно и в Visual Studio, скачав для него расширение, но так как его нет на Linux, я буду пользоваться Rider и соответствующим плагином для него. Впрочем, терминал тоже подойдёт, так что при желании и отсутствии возможности можно обойтись Visual Studio Code.
Для начала установим фреймворк. Для этого клонируйте этот репозиторий и выполните следующую команду:
dotnet new --install /path/to/folderЧтобы проверить, наличие шаблонов, используйте команду:
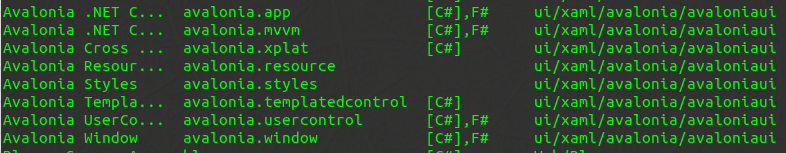
dotnet new --listТам вы должны увидеть что-то вроде этого:

И так, когда шаблоны на месте можем приступить к созданию приложения:
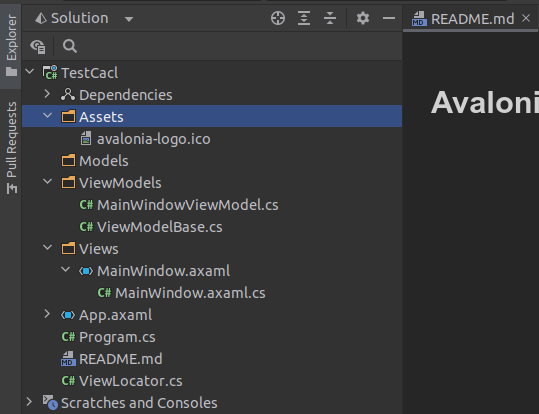
dotnet new avalonia.mvvm -Имя_приложенияВот как выглядит результат в Rider:

Созданный проект можно сразу же запустить при помощи кнопки Run (Ctrl+F5) или уже знакомых команд:
dotnet build
dotnet runИ вот что мы видим. Ура, простейшее приложение успешно запущено!

Что есть что в проекте
Структура проекта выглядит следующим образом:
- Assets — сюда можно загружать различные компоненты программы вроде иконок, изображений, звуков и прочего.
- Models — эта папка предназначена для классов, которые будут выступать в роли модели.
- ViewModels — здесь находятся классы-посредники между видом и моделью.
- Views — все окна будут находиться здесь.
Рассмотрим файл Program.cs в корневом каталоге:
using System;
using Avalonia;
using Avalonia.Controls.ApplicationLifetimes;
using Avalonia.ReactiveUI;
namespace TestCacl
{
class Program
{
// Initialization code. Don't use any Avalonia, third-party APIs or any
// SynchronizationContext-reliant code before AppMain is called: things aren't initialized
// yet and stuff might break.
[STAThread]
public static void Main(string[] args) => BuildAvaloniaApp()
.StartWithClassicDesktopLifetime(args);
// Avalonia configuration, don't remove; also used by visual designer.
public static AppBuilder BuildAvaloniaApp()
=> AppBuilder.Configure<App>()
.UsePlatformDetect()
.LogToTrace()
.UseReactiveUI();
}
}Раньше в нём располагался метод AppMain(). Там создавалось окно (MainWindow) с указанием DataContext (используется для привязки данных). Сейчас же всё передаётся автоматически.
Зато мы видим метод BuildAvaloniaApp(). Его предназначение – задать конфигурацию приложения. Помимо прочего здесь определяется какая платформа используется, а так же подключение MVVM фреймворка ReactiveUI.
Разумеется это не всё на что способен данный фреймворк. Но чтобы разобраться с его возможностями в следующей части мы создадим простенький калькулятор. Так мы познакомимся с основными компонентами, созданием окон и общей структурой проекта. А заодно заглянем в другие файлы проекта и посмотрим что там есть интересного.
